In order to connect your listings with Uberall, you only need to link to the following destination:
https://$YOUR_DOMAIN/en/app/$YOUR_WHITELABEL_PATH/facebook/connect?secret=$CONNECT_SECRET&id=$LOCATION_ID&language=$LANGUAGE&redirectTo=$REDIRECT_TO
The parameters are defined as follows:
- $YOUR_DOMAIN: The domain where you are running the Uberall application
- $YOUR_WHITELABEL_PATH: The whitelabel url path you have defined with your Partner Growth Manager for the Uberall application
- $CONNECT_SECRET: listing.connectSecret, returned in the location details call
- $LOCATION_ID: the ID of the location for which you are connecting a google account/page
- $REDIRECT_TO: where the flow should redirect you after the entire flow is finished (e.g. connect to google, select page, confirm selection). This should typically be a success page on your end
After this, your listing will be connected and the Uberall application will have access to it.
In the case of an error, a query parameter will be added onto the end of the redirectTo url, of the format https://example.com?errorCode=$errorCode, where possible error codes are:
- MISSING.facebookCode - missing Facebook OAuth code (wrong link, incorrect URL, ...). Restart the connect flow from scratch.
- INVALID.facebookCode - invalid GMB OAuth code (maybe the link is expired). Restart the connect flow from scratch.
- INVALID.claimStatus -
- MISSING.facebookTokenManagePages - we are missing the permission “manage pages” from the connected Facebook user and we cannot manage his pages
- MISSING.facebookUser - no user found matching the token. Restart the connect flow from scratch.
- INVALID.id - the
idparameter (corresponding to the Uberall location Id) is required and is missing or doesn't match any location/listing, or the connect secret doesn't match with the passedid. - MISSING.pageId - the
pageIdparameter (corresponding to the page id on Facebook’s side) is missing. - INVALID.pageId - the
pageIdparameter (corresponding to the page id on Facebook’s side) is incorrect (it doesn't exist in the list of pages managed by the connected Facebook account).
So e.g. if your redirectTo url is https://example.com, and there is an error with the listing that is passed to the initial popup, you will be redirected to https://example.com?errorCode=INVALID.id.
The Uberall API is providing you with all the necessary information, to find out whether a location needs to be connected or is already being managed by Uberall.
- Call /api/locations/$LOCATION_ID/facebook/page to get the status of the current Facebook page
- If this call returns with HTTP status code 400, your page is not connected yet and you get one of the following responses:
- NO_PAGE_SELECTED – In this case, the user has connected a Facebook account but has not yet selected a Facebook page; or the app may currently be in the process of creating a new page.
- ACCOUNT_WAITING_FOR_AUTO_PAGE_SELECT – In this case, the user has connected a Facebook Brand page. The app is in the process of auto selecting a page or creating a new one linked to the brand page
Here is how the flow behaves in the application:
- Open popup with with proper URL and redirect target
- Show the whole flow in a popup window, then redirect it to a success page within the popup
- The popup in return communicates with the parent page (see below for code samples), gives back the appropriate return codes taken from the params of the redirect.
- If using this flow, the key is that the $REDIRECT_TO url is on the same domain as wherever the flow was started, e.g. uberall.com. That way the two windows can securely communicate with one another.
We are using the Javascript browser postMessage API (https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage) to communicate from the popup window back to the parent window. When we first create the popup we register an event listener
window.addEventListener("message", callback);The listener will handle the popup window's response. Then in the popup window, the final page (i.e. our success page defined in redirectTo) posts a message to the parent like so:
var errorCode = "${params.errorCode}";
function parseParams() {
var obj = {}, key_value, key;
window.location.search.substr(1).split("&").forEach(function (keyValue) {
if (keyValue) {
key_value = keyValue.split("=");
key = decodeURIComponent(key_value[0]);
if (typeof key !== "undefined") {
var val = typeof key_value[1] !== "undefined" ? decodeURIComponent(key_value[1]) : true;
obj[key] = val;
}
}
});
return obj;
}
function post(opts) {
window.opener.postMessage({
success: opts.success,
error: opts.error
}, location.origin);
}
if (!window.opener) {
console.log("NO PARENT");
} else {
post(parseParams());
if (!errorCode) {
setTimeout(window.close, 3000)
}
}
$(".close-popup-link").on("click", function(event) {
event.preventDefault();
window.close();
});The key there is in the
window.opener.postMessage()block, where we can pass either a success or error message the parent page. In our case, on success, we re-fetch the location and update the listings view for Google to show that there is now a connected location.
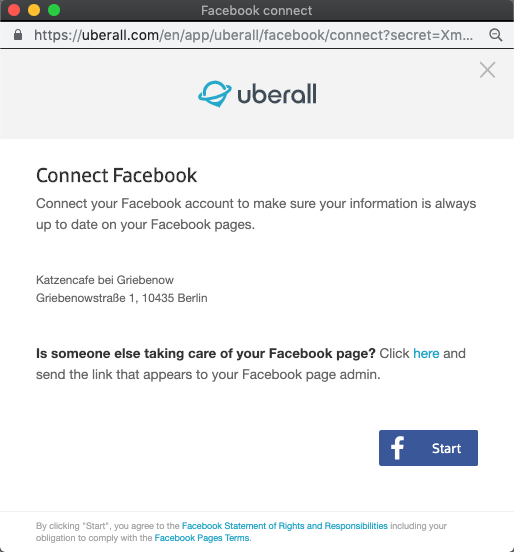
Splash page

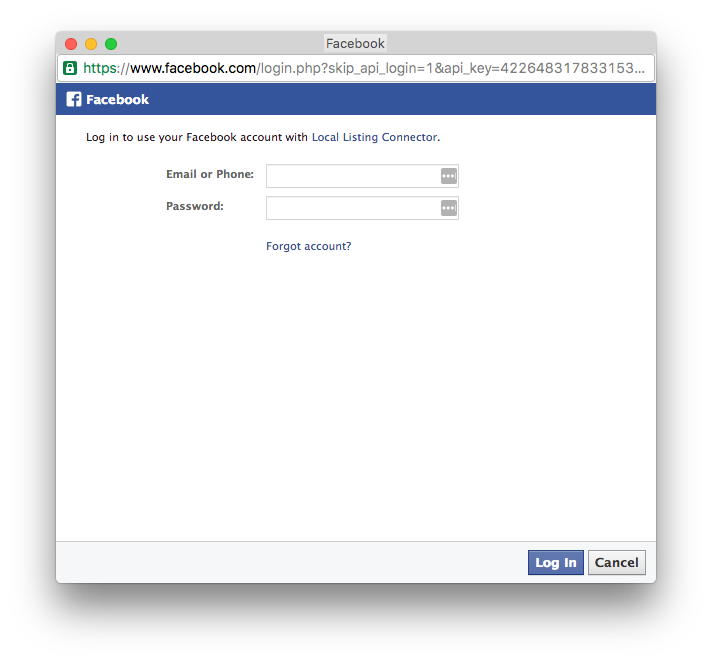
Oauth connect of the Facebook account with Uberall app:

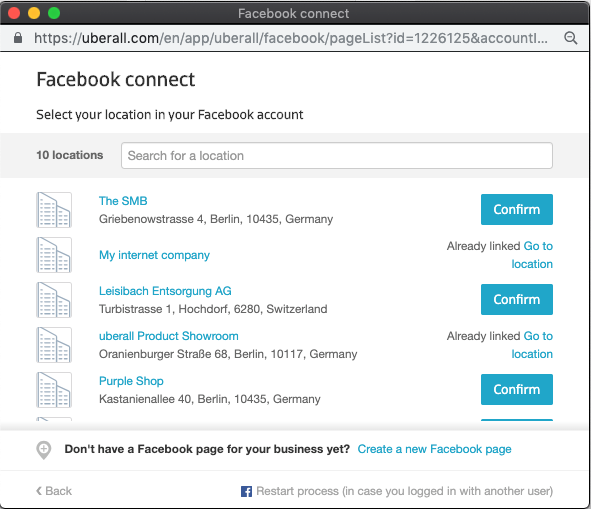
Choosing the page that has to be connected or opting for creating a new one:

Sample Success page (This is wherever your redirectTo link points - this is what it looks like for uberall.com customers but yours can be any page):